Onix Worker
Mobile application
Team: Onix AS
My role: UX/UI Designer

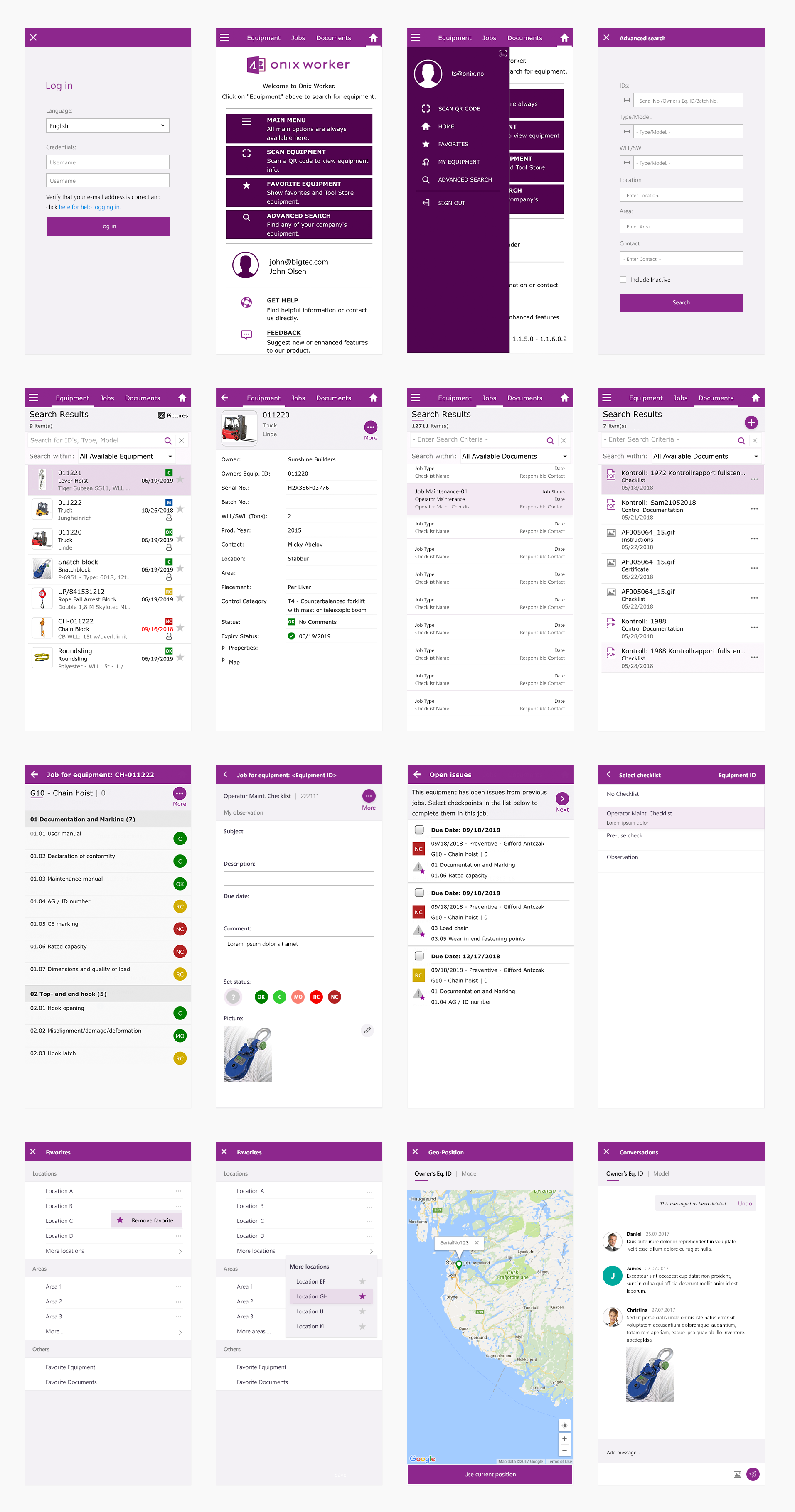
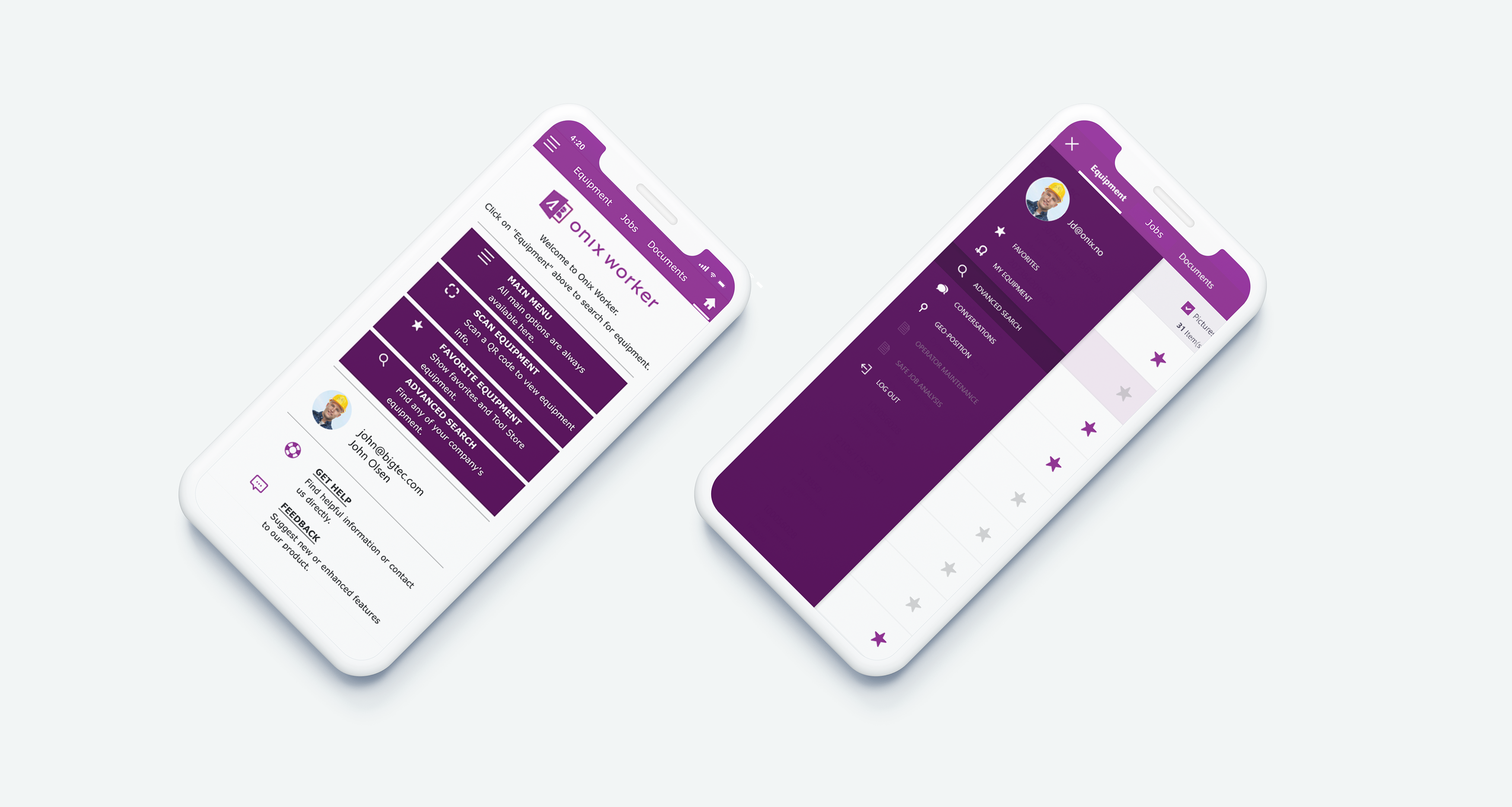
Onix Worker is an application, was developed for iOS and Android mobile devices. It supports workers do their daily jobs on equipment efficiently. Onix Worker keeps users up-to-date with equipment information by connecting to their Onix Work profile. Workers can easily access user manuals, safety certificates, operator maintenance checklists, and so on. Furthermore, users can also query equipment by searching and scanning the QR Code.
...
Process
Project Research > User Persona > Product Features > User Flows > Wireframe > Visual Design
Project Research
The Problem
In a workplace (commonly a large factory / warehouse) when the workers want to look for equipment details, its location, user manuals, or wonder that whether it meets safety standard to use, etc, they need to ask other co-workers for the information or using computer to search on the Onix Work web application, those tasks quite take time and inefficiently. Another problem is transferring relevant documents like equipment certificates, maintenance checklists, or other documents from the employers to them is really complicated. So they need a quicker way to keep the workers up-to-date with the lifting equipment they are working with every day.
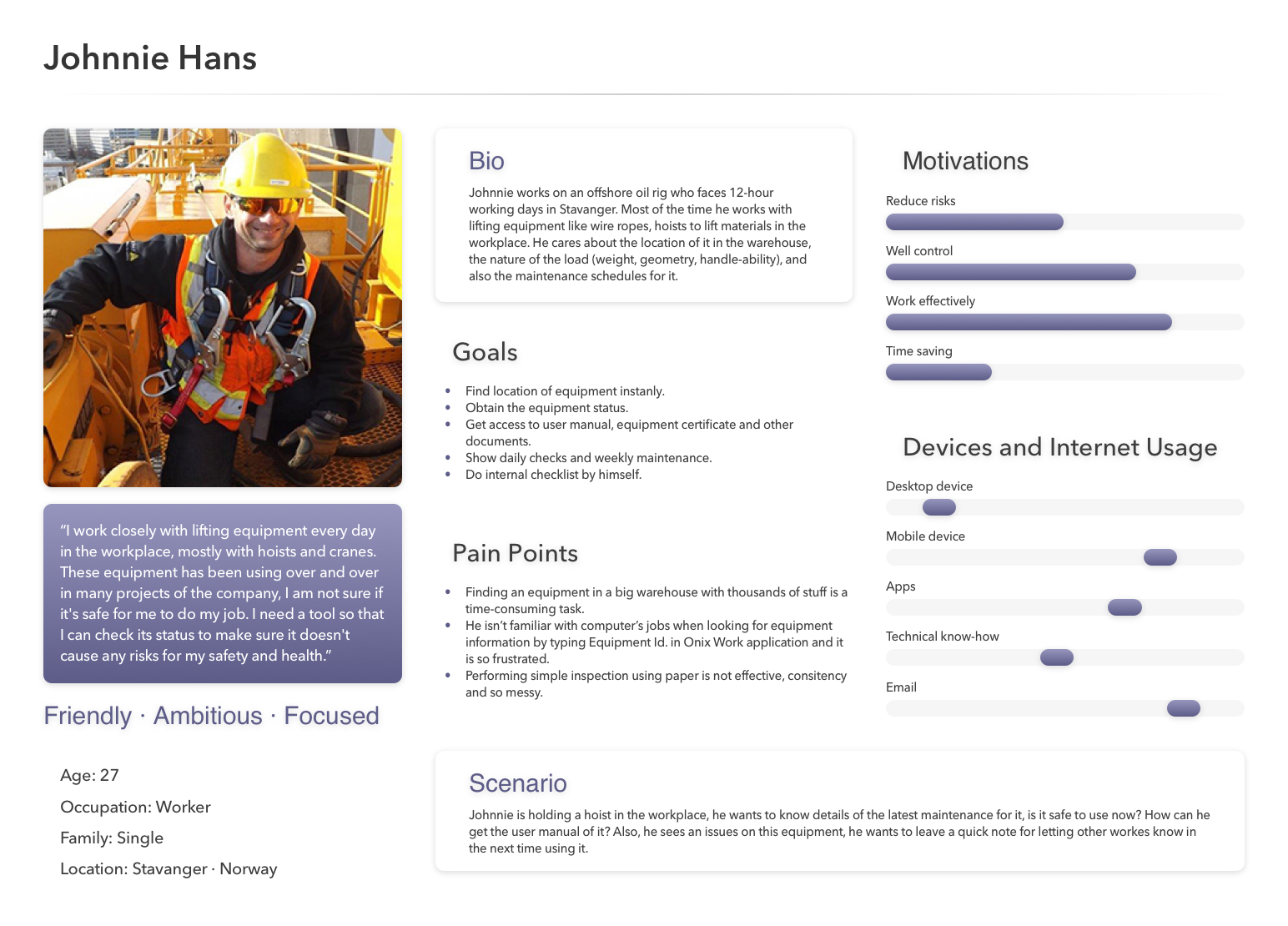
Target Users
The target users are field workers who work directly with the lifting equipment in the construction area, oil rigs, factories,... and they don't have much computer experience like the office staffs. One more thing that we need to consider is about their working condition, in fact in a factory, using the Onix Work web application to get equipment information via a computer seemed not feasible for this case. For these reasons, we need a simple and quicker way to keep them up-to-date with the essential information which is so important to their job.
Project Goal
Provide a user-friendly mobile application that allows workers obtain to the equipment's status, checklists, and documents easily in order to reduce the risk of accidents in the workplace.